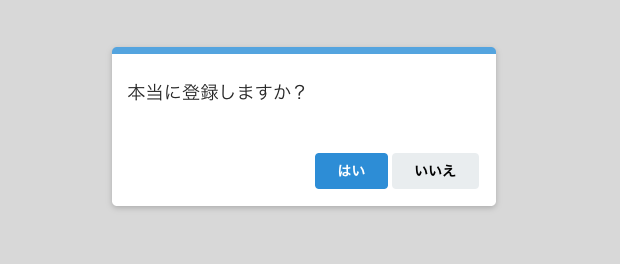
Jquery アラート はい いいえ
人間 不信 の 人 接し 方【JavaScript入門】confirmで「はい」「いいえ」のダイアログ . alert(アラート)でダイアログを表示する方法 ここでは、alert(アラート)でダイアログを表示する方法を解説します。 alertメソッ …. 「OK/キャンセル」ダイアログを表示して確認・分岐 …. "); if( res == true ) { // OKなら移動 window.location.href = "ww.nishishi.com/"; } else { // キャンセルならアラートボックスを表示 alert("移動をやめまーす。 上記のJavaScriptソースでは、MoveCheckという …. jquery アラート はい いいえjQueryでalert()を使ういろいろな方法 - flatFlag. jQuery. 1. jquery アラート はい いいえ2. jquery アラート はい いいえalert(アラーートだよ); 結果(動作サンプル) 以下のボタンをクリックすると alert () が表示されるかと思います。 参考: jQueryのclick …. 【JavaScript】confirmで確認ダイアログを表示する方 …. 
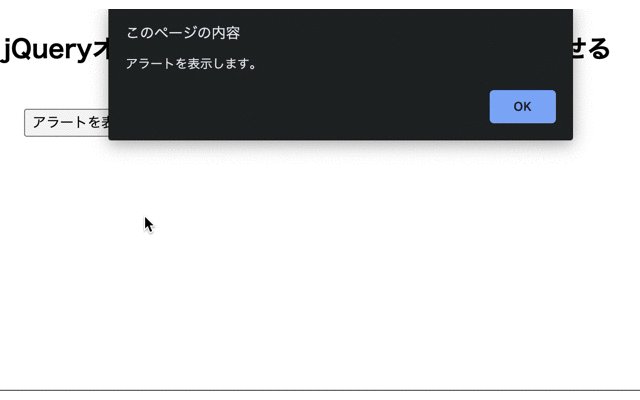
メジャーリーガー に なるにはパラメータにjQueryオブジェクトを指定してアラートを表示させる場合. alert ()以外でアラートを表示させる方法. 今回のポイント. jquery アラート はい いいえalert ()でアラートを表示. jquery アラート はい いいえハルトさん. 今回はjQueryのalert ()メソッドでアラートを表示させる方法に …. JavaScript window.confirm() OK/キャンセルを確認するダイアログ. JavaScriptで確認を行うために「はい」と「いいえ」を選択するダイアログを表示するには、window.confirm ()ライブラリを使います。 構文. …. jquery アラート はい いいえjQueryのalertの使い方【confirmやpromptとの違い . jquery アラート はい いいえjQueryでアラートを表示させるには? jQueryを使うとユーザーが特定の操作をした時に アラートダイアログを開く ように操作することができます。 (正確にはJavascriptのメソッドなので、jQueryを読み込まなくて …. jQuery UIで確認ダイアログを表示する #JavaScript - Qiita. 概要. jquery アラート はい いいえwindow.confirm 1 のかわりに、 jQuery UI の Dialog で確認ダイアログを表示してみましょう。 確認環境. jquery アラート はい いいえ実装コード. 歯磨き し なく て も 虫歯 に ならない
と ぅ ばら ー ま 歌詞以下の様 …. jQuery UI を用いてオリジナルのダイアログを実装する方法!独 …. jquery アラート はい いいえJavaScript の aleart 関数と同等の動きを実現します。 オリジナルダイアログのソースコード. jquery アラート はい いいえオリジナルダイアログを実装【HTML …. jQueryのアラートでOKとキャンセルを表示する – やってみたら . <script> $ (#delete).click (function() { if(!confirm (本当に削除しますか? )) { /* キャンセルの時の処理 */ return false; }else{ /* OKの …. jquery アラート はい いいえ【JavaScript/jQuery】alert(アラート)メッセージを表示させる方 …. JavaScript. 2023年2月7日 2023年7月9日. 本記事では、JavaScriptやjQueryでalert (アラート)メッセージを表示させる方法について解説して …. JSのalertとconfirmを使ってみた。 #JavaScript - Qiita. jquery アラート はい いいえ・confirmの様なユーザーに確認を求める はい or いいえ ボタンを設置する。 調べたこと② ・confirmはJSの組み込み関数だからボ …. 【Javascript】「はい」「いいえ」の確認ウィンドウを作成 | 西 …. alert("「はい」が押されました"); }else{ // 「いいえ」が押されたときの処理. alert("「いいえ」が押されました"); Javascriptで「はい …. 【JavaScript入門】ダイアログの表示総まとめ(alert/confirm . jquery アラート はい いいえ「はい」「いいえ」のダイアログを出すには、 confirm関数 を使います。 ユーザーの入力を受け付けるには、 prompt関数 を使いま …. JavaScriptでキャンセルボタンがデフォルトでフォーカスされて . jquery アラート はい いいえ例えば、警告メッセージ(アラート)を表示するには、JavaScriptで. alert(警告メッセージ); で表示させることが出来ます。 ま …. jquery — はいまたはいいえjQueryを使用してボックスを確認. jQuery: <script> $ ("#delete-button").click (function () { if (confirm ("Are you sure you want to delete this?")) { $ ("#delete …. JavaScriptによるyes, no判定dialogの作成方法について現役 . jquery アラート はい いいえ初心者向けにJavaScriptによるyes, no判定dialogの作成方法について現役エンジニアが解説しています。. yes,no判定dialogは …. 【JavaScript】confirmで「はい」「いいえ」のダイアログを出す . 2023年10月8日 14:28. confirmで「はい」「いいえ」のダイアログを出す. jquery アラート はい いいえconfirm関数 でダイアログを出すには、 引数に表示したいメッセージ を …. jQueryプラグインSweetAlert2を使っていいカンジのconfirmをサ …. ついでにAlertMessage.alert()も作りました。シンプルにアラートが出せます。 AlertMessage.alert( "処理を中断します。", // alert …. jquery アラート はい いいえjQuery UIを使ってダイアログ表示を実装する方法 - FEnet. 誤操作を防ぐためにも役立つダイアログですが、実はjQuery UIで簡単に実装することができるのです。. 今回は、jQuery UIを使って …. jquery アラート はい いいえjqueryでyes/noチャートを作る方法 - EZ-SPARROW. jqueryでyes noチャート(はい いいえチャート)を作る方法をご紹介。サンプルデモはyes noではありませんが、直感的に質問に答え、サービスへと誘導していきます。. 【jQuery】alert()を使ってアラートを表示させる!| …. jquery アラート はい いいえjQueryのalert()メソッドを使ってアラートを表示させる方法について解説しています。alert()とはアラートを表示するメソッドであり、割り込みの形で入ってくるようになります。割り込みの形はバナーやダイアログなどがありますがそ …. jquery アラート はい いいえJavaScriptによる削除する前に確認メッセージ(confirmdelete . confirmを利用して削除前の確認メッセージを表示させてみよう. jquery アラート はい いいえconfirmを使って確認メッセージの表示と、ユーザーの確認結果に応じて処理を切り替える方法を紹介します。. console.log(削除しました); console.log(削除をとりやめました); 実行すると、「削除し . jquery — jqueryアラート確認ボックス「はい」と「いいえ」の方法. 誰かがjQueryを私のHTMLとCSSで動作させる方法を知っています。ボタンをクリックして中央のアラートボックスを開き、テキストとオプション「はい」、「いいえ」を表示し、「はい」をクリックしてテキストを削除する必要がありますか?. jquery アラート はい いいえ【JavaScript入門】ダイアログの表示総まとめ(alert/confirm . ダイアログとは ダイアログは ユーザーにメッセージを表示したいとき に使います。 警告のメッセージを表示するには、 alert関数 を使います。 「はい」「いいえ」のダイアログを出すには、 confirm関数 を使います。 ユーザーの入力 . 【jQuery】Yes/No診断コンテンツの実装方法【デモ付き . 質問に対して「はい」「いいえ」「どちらとも言えない」の中から1つ選択し、 質問①と質問②で選択された回答の組み合わせによって診断結果を切り替えるもの になります。 質問内容とその結果の組み合わせは以下になります。. C# 「はい」と「いいえ」があるMessageBoxを表示する | mebee. C#で、MessageBox.Showを使用して、「はい」と「いいえ」があるMessageBoxを表示するサンプルコードを記述してます。 環境 OS windows10 pro 64bit Microsoft Visual Studio Community 2019 …. HTMLやCSSで自前のダイアログを作成する | 極めて冴えない . jquery アラート はい いいえ前回の記事で Alert や Confirm でダイアログを表示する方法を書きましたが、今回はそれらを使わずに自前でダイアログを用意する方法についてです。. jquery アラート はい いいえまずはHTMLです。. HTMLでダイアログのレイアウトを用意しておきます。. 仏壇 位牌 の 置き 方
玄関 に カレンダー<!--. 本来のコンテンツ -- 省略 . 【JavaScript入門】alert(アラート)メッセージはこれで完璧。使い . jquery アラート はい いいえJavaScriptでalert(アラート)メッセージを表示する方法を学びたい方におすすめの記事です。alertの基本的な使い方から、オプションや注意点まで、わかりやすく解説します。alert以外のダイアログの表示方法も参考になります。JavaScriptの入門者に必見の内容です。. jquery アラート はい いいえ【jQuery】確認のダイヤログと言えば、jQueryのconfirm - Qiita. jQueryのconfirmを使って、簡単に確認のダイヤログを作成する方法を紹介します。削除処理などの場合に、ユーザーに確認を求めることで安全性を高めることができます。jQuery UIやプラグインを使う方法と比較して、メリットやデメリットを解説します。詳しくは、qiitaで続きを読 …. JavaScriptでキャンセルボタンがデフォルトでフォーカスされて . jquery アラート はい いいえ初心者向けにJavaScriptでキャンセルボタンがデフォルトでフォーカスされているconfirmダイアログを作成する方法について現役エンジニアが解説しています。ダイアログとは、別の画面にメッセージを表示させる物です。jQueryのjquery-confirmのライブラリでダイアログを作成す …. jquery アラート はい いいえjQueryのalertの使い方【confirmやpromptとの違い . jQueryのalertメソッドは、ユーザーにメッセージを表示するダイアログを作成する方法です。confirmやpromptメソッドとの違いや使い方を詳しく解説します。jQueryUIのdialogメソッドとの比較もあります。jQueryのalertメソッドをマスターして、ユーザーとのインタラクション …. jquery アラート はい いいえJavaScriptのconfirmダイアログでOKが選択された時のみ処理を . 初心者向けにJavaScriptのconfirmダイアログでOKが選択された時のみ処理を実行する方法について現役エンジニアが解説しています。. confirmとはJavaScriptの確認ダイアログです。. trueやfalseの真偽値を返すので、if文などの条件判定文で使うことができます。. 2019/5 . アラート画面のデザインを自由にカスタマイズ!警告表示の . アラート画面のデザインを自由にカスタマイズしたいですか?jQueryプラグインのConfirmを利用すれば、簡単に警告表示のウィンドウを自分の好みに変えることができます。CSSや画像も自由に設定できます。この記事では、Confirmの使い方とサンプルコードを紹介します。. 【JavaScript】confirmでOKが押された時にのみ処理を実行 . ユーザーが選択したボタンによって戻り値が異なり、OKボタンを押したら「true」・キャンセルボタンを押したら「false」が返されます。. jquery アラート はい いいえこの戻り値を使うことで、ユーザーがOKボタンを押した時にのみ特定の処理を実装することができます。. 下記の「confirm . JavaScriptで確認ダイアログを表示する方法 - SYNCER. jquery アラート はい いいえユーザーが選択した「はい」か「いいえ」で処理を振り分ける確認ダイアログを利用するには、confirm()メソッドを使います。 サンプルコード confirm()は、確認ダイアログを表示して、ユーザーが「はい」を選択した場合は true 、「いいえ」を選択した場合は false を返します。. JavaScriptでアラートを表示する方法!初心者向けに簡単に解説 . JavaScriptでアラートを表示させたい時は、 <script> タグの中に以下のように記述するだけで簡単に表示できる。. alert ( 表示させたい値 ); この値には文字列や数値など好きな値を設定できる。. 


肝臓 に 優しい お 酒SweetAlert2を使ってキレイでリッチなJavaScriptダイアログ表示を実現する方法. 2019-04-09 2021-07-23. Facebook. タイム カード 退勤 時に 出勤
歯痛 温める と 治るTwitter. 真言 むやみ に 唱え て は いけない
興行 収入 を 見守る スレはてブ. Pocket. 業務システムなどでダイアログを表示したい場合というのは多々ありますが、JavaScriptの通常のアラートや確認ダイアログでは味気ないと . JavaScriptでページ遷移の前にメッセージを表示する方法 . ページ遷移前に確認ダイアログを表示させる. まずは普通にユーザーがリンクをクリックしたり、前に戻るボタンを押した時に確認ダイアログでメッセージを表示させるサンプルコードです。. jquery アラート はい いいえ上記のサンプルコードのプレビューのリンクをクリックすると . 【JavaScript/jQuery】alert(アラート)メッセージを表示させる方 …. const alertView = () => window.alert("アラートが表示されたよ!. "); btn.addEventListener("click", alertView, false); JavaScript. よかったらシェアしてね!. 本記事では、JavaScriptやjQueryでalert (アラート)メッセージを表示させる方法について解説しています。. アラートメッセージの . JavaScriptのconfirmメソッドで確認ダイアログを作成 …. JavaScript の「 confirm メソッド 」は、確認ダイアログを表示するメソッドです。. ボタンをクリックすると確認メッセージと「OK」、「キャンセル」のボタンが表示されます。. 早速HTMLコードと Javascript を記述してみましょう。. jquery アラート はい いいえ「confirm1.html」をPC上の任意 …. アラート画面のデザインを自由にカスタマイズ!警告 …. アラート画面のデザインを自由にカスタマイズしたいですか?jQueryプラグインのConfirmを利用すれば、簡単に警告表示のウィンドウを自分の好みに変えることができます。CSSや画像も自由に設定できます。この記事では、Confirmの使い方とサンプルコードを紹 …. JavaScriptでページ遷移の前にメッセージを表示する方法 . jquery アラート はい いいえページ遷移前に確認ダイアログを表示させる. まずは普通にユーザーがリンクをクリックしたり、前に戻るボタンを押した時に確認ダイアログでメッセージを表示させるサンプルコードです。. 上記のサンプルコードのプレビューのリンクをクリック …. FORM の登録確認のダイアログ表示に jQuery Alert Dialogs を . 
子供 に 贈る 言葉 名言おすすめのjavascriptアラートライブラリ「jquery-confirm」 – …. おすすめのjavascriptアラートライブラリ「jquery-confirm」. 2019年4月30日. 私はデータベース連携が必要なサイト構築が多いのでサイトのページ上でアラート実装も多くのページで必要としています。. 今までは、SweetAlertというものを使っていたのですが . 【JavaScript】confirmでOKが押された時にのみ処理を実行 . ユーザーが選択したボタンによって戻り値が異なり、OKボタンを押したら「true」・キャンセルボタンを押したら「false」が返されます。. この戻り値を使うことで、ユーザーがOKボタンを押した時にのみ特定の処理を実装することができます。. 下記の …. 【jQuery】Yes/No診断コンテンツの実装方法【デモ付き . 書 の つく 熟語
レントゲン 歯 の 根元 に 黒い 影 病気質問に対して「はい」「いいえ」「どちらとも言えない」の中から1つ選択し、 質問①と質問②で選択された回答の組み合わせによって診断結果を切り替えるもの になります。 質問内容とその結果の組み合わせは以下になります。. Dialog - jQuery UI API 1.8.4 日本語リファレンス - StackTrace. オプション. Object: 指定したオプションで、要素にダイアログ機能を追加します。. (キーと値のハッシュ). jquery アラート はい いいえダイアログの有効 (false)、無効 (true)を設定します。. ダイアログを生成する時の初期値として設定できます。. このオプションが true の場合は、 dialog . 実はちょっと難しい日本語の「はい」と「いいえ」 | 日本語 . jquery アラート はい いいえ「日本人はNOと言わない」とよく言われます。しかし正確には「日本人は”いいえ”と言わない」と言った方がいいのです。つまり、「No」と違って「いいえ」には単なる否定を示すだけでなくあなたの考えに同意できませんという意味合いを再手に感じさせてしまうからなのです。. 確認メッセージでの「はい」、「いいえ」、「キャンセル . ある画面で、編集中の項目を更新するか、破棄するか、もしくはキャンセルを行いたいため、. 下記のようなイメージで確認画面(はい、いいえ、キャンセルの3つのボタンがある)を表示させたい. jquery アラート はい いいえのですが、IE11では、VBScriptをサポートしないため、エラー . JavaScriptで「OK」と「キャンセル」のある確認ダイアログを . 当然confirm的にもそういう使い方を想定しているので、OKの時はtrue、キャンセルの時はfalseが戻り値として返るようになっています(こういう0か1かしかない値を「ブール値」などと言います)。. 実装する方法を書くと、次のように指定することで使えます . スマホ対応!ページ離脱はjQueryのアラートで防ぐ . CV率アップ!. ユーザーの離脱は、jQueryのアラート (ポップアップ)で防ぐ!. jquery アラート はい いいえPCだけならbeforeunloadでできますが、iOSなどのスマホのブラウザでは、popstateやhashchangeをトリガーにして発火しないので、スマホでも動作するよう対策も。. サンプルを用意しました . JavaScriptによる削除する前に確認メッセージ(confirmdelete . confirmを利用して削除前の確認メッセージを表示させてみよう. confirmを使って確認メッセージの表示と、ユーザーの確認結果に応じて処理を切り替える方法を紹介します。. console.log(削除しました); console.log(削除をとりやめました); 実行すると、「削除し . メッセージボックス(MsgBox関数)|VBA入門 - エクセルの神髄. メッセージを表示するダイアログボックス(小さな画面)を表示するVBAです。ユーザーに選択(「はい」「いいえ」や「OK」「CANCEL」等)してもらうことで、その選択結果を受け取る事も出来ます。マクロVBAでメッセージボックスを表示するにはMsgBox関数を使います。. JavaScriptでアラートを表示する方法!初心者向けに簡単に解説 . jquery アラート はい いいえJavaScriptでアラートを表示する方法を初心者向けに簡単に解説します。アラートとは、ブラウザ上にメッセージボックスを出す機能で、ユーザーに何かを知らせたり、確認したりするときに使います。JavaScriptの基本的な文法や、アラートの種類や使い方をサンプルコード付きで紹介します。. Javascriptを使って独自のダイアログボックスを作成する - Qiita. Javascriptを使ってダイアログボックスを作成する. ダイアログボックスは一般的にalert ()やprompt ()などで作ります。. しかし、これらで作るとカスタマイズができません。. 今回は自作で、自由にカスタマイズできるダイアログボックスを作ってい …. jQueryで画面表示タイミングと非表示タイミングのイベントが . このjQueryライブラリ単体では特に説明することはないのですが、合わせ技として以下のライブラリと組み合わせると便利です。下記のアニメーションライブラリはライブラリ実行時にすぐアニメーションが起きるので、 画面に表示されたタイミングで実施する必要 があるため、jquery.inview.jsとの . jquery アラート はい いいえ【JavaScript入門】alert・confirmでダイアログを表示する方法. JavaScriptの「alert」. jquery アラート はい いいえECサイトで個人情報を入力・送信する際、入力内容に不備があった場合に表示されるダイアログを alert(警告)ダイアログ と呼びます。. alertダイアログの場合、ユーザーは「正しい内容を入力してください」というダイアログのOKボタン . JavaScriptのalertダイアログとconfirmダイアログについて現役 . jquery アラート はい いいえalertダイアログとconfirmダイアログの比較. alert ダイアログはユーザーが選択不要な警告を表示する場合に使用されます。. それに対して confirm ダイアログはユーザーの選択が必要な場合に使用します。. なお、両方ともダイアログでのボタン操作を行わないと . php — PHP:はい/いいえの確認ダイアログを表示. 私のPHPページには1つのMySQLテーブルデータムを削除するリンクがあります。「削除」リンクをクリックすると確認ボックスが表示され、「 「はい」と「いいえ」の2つのボタンがあります。「はい」をクリックするとMySQLテーブルのデータが削除され、「いいえ」をクリックすると何も起こり . モーダル · Bootstrap v5.3. jquery アラート はい いいえデモと使用ガイドラインについては、引き続きお読みください。 例 モーダルコンポーネント 以下は static モーダルの例です(つまり、positionとdisplayがオーバーライドされていることを意味します)。これには、モーダルヘッダ、モーダルボディ(paddingのために必要)、モーダルフッタ(オプション)が . JavaScript/ウィンドウ/確認ダイアログを表示する - TAG index. 上記の例ではボタンを使用していますが、リンクテキストで実行することもできます。 <a href="#" onClick=" disp(); return false . 大阪 ドーム イン な が ほり
つわり ご飯 作れ ない 上 の 子jQuery 「zebra_dialog」でモーダルダイアログを表示 . JavaScript標準のalertやconfirmだと味気ないダイアログが表示されますが、jQueryのプラグインを利用すれば洗練されたデザインのダイアログを簡単に利用する事が可能です。. jquery アラート はい いいえこのようなカスタムダイアログやモーダルダイアログのプラグインは多々ありますが . jquery アラート はい いいえjQuery UI - ダイアログ - jQuery 入門. jQuery によるダイアログの表示. 次のボタンをクリックすると、ダイアログボックスを表示します。. jquery アラート はい いいえOK ボタンをクリックした時に、そのクリックイベントを処理してダイアログを閉じています。. jquery アラート はい いいえこのダイアログボックスの作成手順を説明します。. まずは . 【jQuery】確認のダイヤログと言えば、jQueryのconfirm - Qiita. そこで出てくるのが確認のダイヤログです。. jquery アラート はい いいえよく画面の上の方にポコっと出てくるあれです。. jquery アラート はい いいえOKで処理を続ける、キャンセルで処理をやめて離脱する. そんな機能を実装してましょう。. 
次に、クリック